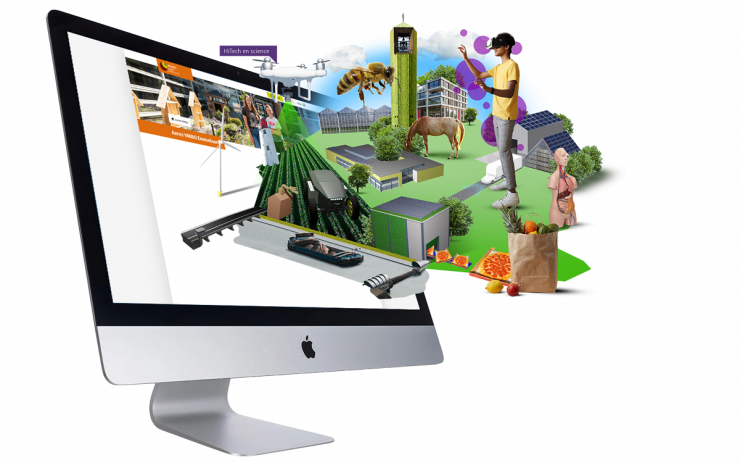
interactieve landingspagina Aeres VMBO
De diverse afbeeldingen vormen een collage van foto's, illustraties en 3D animaties. Hiermee komen diverse technieken samen. De technische uitvoering lag in handen bij Iquality welke is gespecialiseerd in het CMS dat er achter ligt.
Soms wordt een ontwerp niet uitgevoerd in de hoedanigheid het ontworpen is, maar is het zonde om niet te laten zien. Altans, dat vinden wij van dit ontwerp. Want het ontwerp ansich kreeg een fantastisch ontvangst bij Aeres corporate Ede en de diverse VMBO directeuren...
Voor Aeres corporate in Ede mochten wij het ontwerp ontwikkelen voor een pilotproject voor alle VMBO scholen.
'Bij Aeres VMBO ben je elke dag bezig met de wereld om je heen. Je leert over de groene omgeving, duurzaamheid, voeding, gezondheid en dierverzorging.'
Dit is de introtekst op de landingspagina van Aeres VMBO Emmeloord.
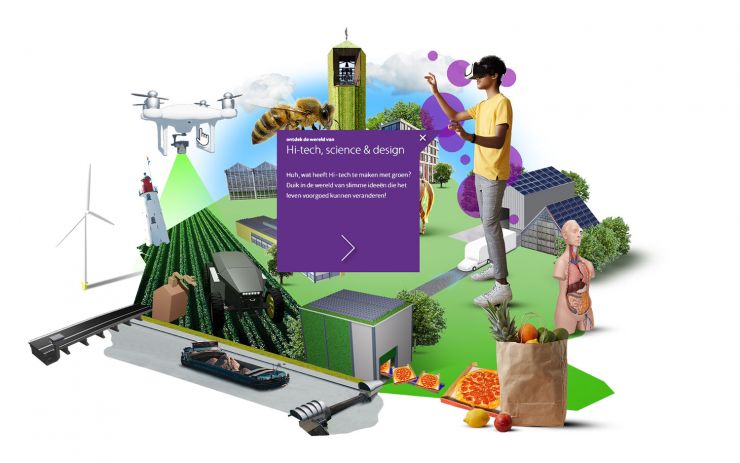
Voor deze landingspagina hebben wij een interactieve 'element' ontworpen welke aansluit bij de potentiële toekomstige leerling en de 8 'werelden' van Aeres introduceerd: Mens en gezondheid, Natuur en klimaat, Wonen en werken, Mens en dier, Water en veiligheid, Voeding, Productie en logistiek, Hitech en science.
Uiteindelijk zou dit ontwikkeld concept, nadat deze enthousiast was ontvangen door de directeuren van de verschillende scholen, uitgerold worden over de andere VMBO vestigingen.
Het interactieve 'element' dat wij hebben ontwikkeld toont de (regionale)leefomgeving van de leerling. Een kaart met allerlij herkenbare markante gebouwen, structuren en landschappen uit zijn/haar directe omgeving. Om dat uit te kunnen rollen voor alle vestigingen zou er voor elke VMBO vestiging een eigen kaart ontwikkeld worden. Voor de pilot (testversie) kozen we onze eigen omgeving, de Noordoostpolder. Hier zijn wij immers zelf het meest bekend mee. Om ook een beeld te geven hoe dit concept voor de andere vestigingen zou gaan werken, werd er voor de vestiging Leeuwarden en Velp ook alvast een schetsontwerp gepresenteerd.
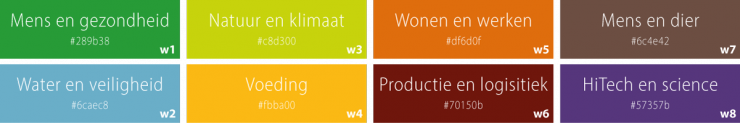
8 WERELDEN
Op het interactief element zijn diverse bewegende afbeeldingen te zien die te maken hebben met de 8 werelden van Aeres:
- Wonen, werken en recreatie
- Mens en dier
- Productie, wereldhandel en logistiek
- Voeding
- Mens en gezondheid
- HiTech, sciende en design
- Energie, water en veiligheid
- Natuur, leefomgeving en klimaat
Elke wereld kent zijn eigen kleur. 8 kleuren uit de overkoepelende huisstijl van AERES VMBO.

'MOUSE OVER' EN DE 'AFTER CLICK'
Één van de leuke details van dit ontwerp is dat wanneer men op één van de elementen klikt, er een leerling op 'popt' dat ook daadwerkelijk een leerling zou zijn van desbetreffende school. Zo zou je de leerling die je op de website ziet ook daadwerkelijk echt in de wandelgangen tegen kunnen komen. Uiteraard enkel na goedkeuring van de ouders.
(Op deze site wordt een onbekend individu getoond i.v.m. privacy.)
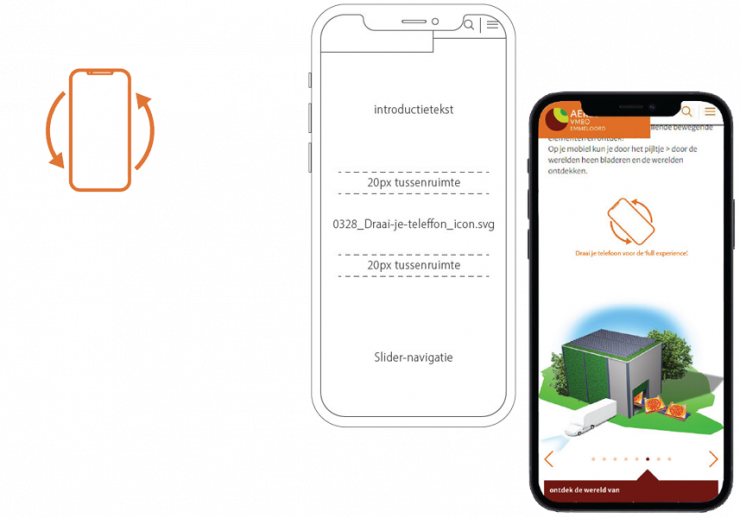
Uiteraard is er ook rekening gehouden met het medium dat jongeren het meest gebruiken: de smartphone. Voor de interactieve plaat is ook een mobiele versie ontwikkeld. Een slider welk elke wereld toont aan de hand van één van de elementen van de kaart, en de complete kaart zodra een gebruiker zijn/haar telefoon horizontaal kanteld.

Meten is weten: Hoe mooi een ontwerp ook is, soms is het niet de oplossing
Meten is weten, dat geldt ook voor gebruiksvriendelijkheid. Hoewel de ontvangst op dit ontwerp fantastisch was, bleek het niet de oplossing. De digitale vaardigheid van potentiële leerlingen, de doelgroep, bleek niet voldoende om het interactieve element te begrijpen. Iets wat wij niet verwacht hadden van deze jonge generatie.
De jonge gebruiker verwacht vooral duidelijke 'knoppen' volgens dit onderzoek. Daarnaast zouden 'knoppen' met een hoger contrast tot de achtergrond duidelijker zijn dan die van de interactieve kaart.
Aangezien een dergelijk onderzoeksresultaat niet meet hoe attractief een dergelijke interactief element een website maakt, (en dat een dergelijk ontwerp juist inspeelt op het 'ontdekkende' aspect) moesten wij er in gerusten dat dit ontwerp niet de oplossing was.
Inmiddels had Aeres corporate ook besloten dat de huisstijlen van de diverse scholen één overkoepelend huisstijl moet krijgen waardoor dit ontwerp ook niet meer aansluit op de nieuwe richting.
...jammer, maar gelukkig hebben we het ontwerp nog.